IntelliJ IDEA is amazing tool and a must-have for a developer. It has tons of very useful features and could be a good alternative to Brackets, Sublime or Atom for writing a blog using Jekyll. Below is some not very obvious feature which can simplify your blogging routine. The described features should work in community version of IDEA and probably in PyCharm and WebStorm as well.
Check spelling
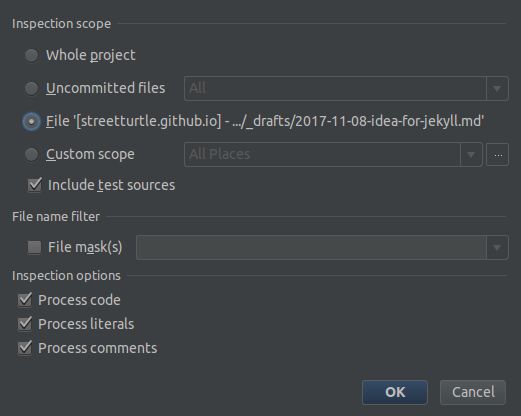
I think everybody do some typos from time to time, IDEA can help find them. It has special type of code inspection which is called Typo. It basically checks if you have typos in the text. Another good thing about it is that it can be ran for different scopes (like file, folder, project, etc.) to check all the files in it.
To run it open Run Inspection by Name dialog by pressing Ctrl + Alt + Shift + I and type typo to search for Typo inspection and then select it. You’ll see the following dialog:

Live Templates
To simplify tedious routine of writing some of the Markdown / Liquid templates, like
- code highlighting:
{% highlight bash %}
<your code snippet>
{% endhighlight %}- showing image (some of Markdown plugins for IDEA have this functionality, but live templates are more flexible):
- or even some custom things, for example in my Jekyll theme I use following structure to create keyboard shortcuts (like
Ctrl+Shift):
`Ctrl`{:.key} + `Shift`{:.key}you can use Live Templates feature. In the following gif you can see how it works:

To create a custom template, for example for Liquid’s highlight template, do the following steps:
- open Live Templates settings by pressing
Ctrl+Alt+S; - then go to Editor -> Live Templates;
- create new Template Group called Jekyll;
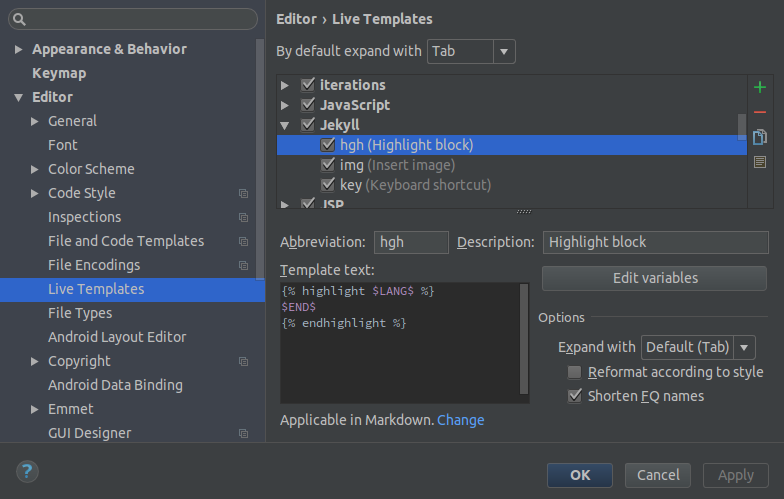
- inside created group create new Live Template with following settings:

Below is some of the templates I am using:
Highlight template
{% highlight $LANG$ %}
$END$
{% endhighlight %}Insert Image template
$END$File template
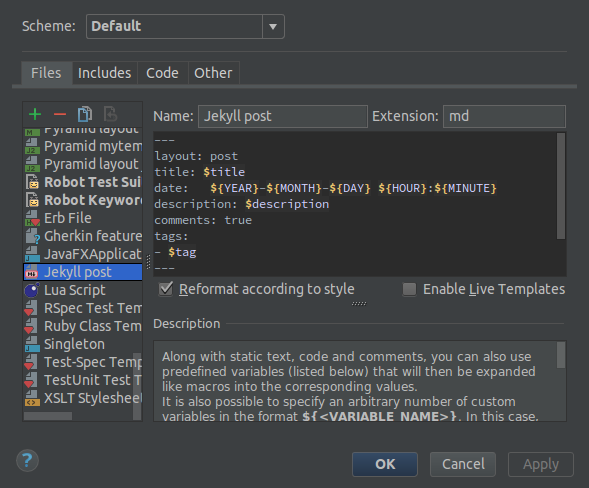
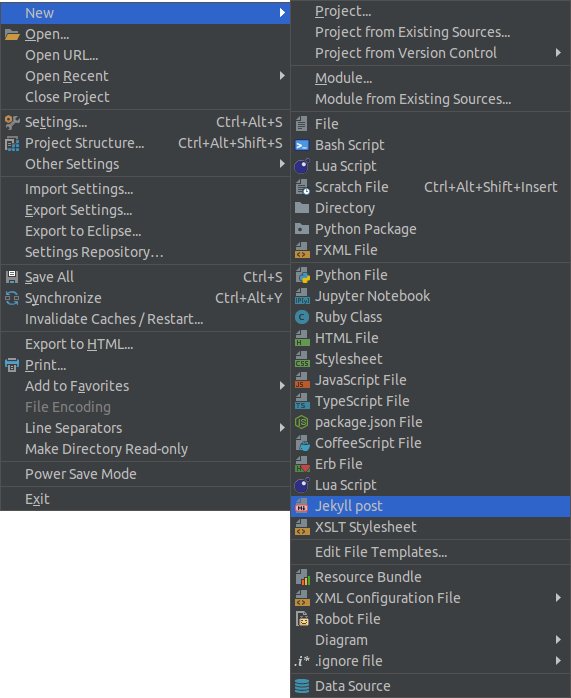
Each post file in Jekyll has YAML front matter block with variables which Jekyll will use after. IDEA helps simplify the process of creating such files. Open IDEA settings and go to Editor -> File and Code templates. Create new File Template and name it Jekyll post. Paste following code snippet into the textfield:
---
layout: post
title: $title
date: ${YEAR}-${MONTH}-${DAY} ${HOUR}:${MINUTE}
description: $description
comments: true
tags:
- $tag
---When such file is created you will see the dialog to define the values of the variables. And the ${...} variables will be replaced by the system’s values.
Also add name and file extension, like in the screenshot below.

Now you have a new file type registered:

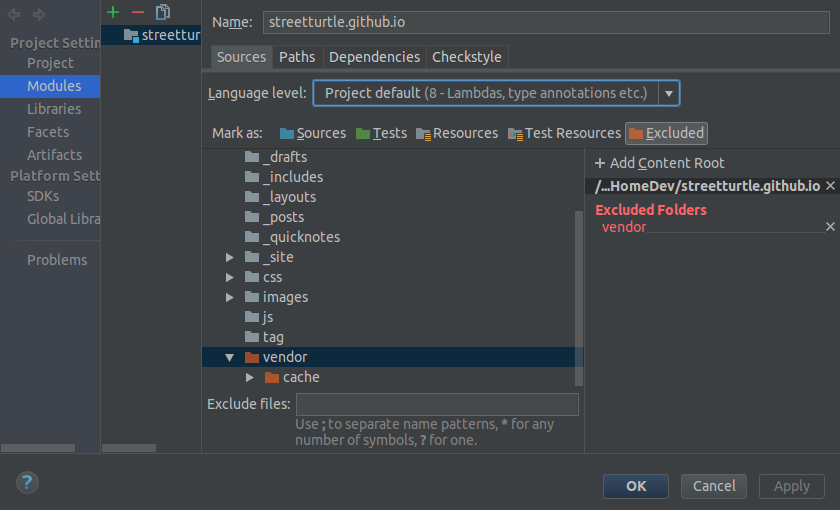
Exclude folders from indexing
IDEA automatically indexes files in the project, which is very useful if you want to search f file by name (Ctrl + Shift + N) or by content (Ctrl + Shift + F). But it becomes annoying when in the search results you see files from bower_components / vendor / gem folder. To exclude such folders from the indexing go to the project settings - Ctrl + Alt + Shift + S and exclude this directory from module: